# [Week 12] CSS、SASS、SCSS
###### tags: `MCL`
## 工讀事項
* 工讀區桌子
* 大教室開關檢查
* 清電腦 ([Ansible](https://docs.ansible.com/ansible/latest/index.html))
題外話:
* VSCode 有支援 ssh 遠端喔,套件:`Remote - SSH`,有要使用的可以去研究看看怎麼用。

## CSS (Cascading Style Sheets, A.K.A.階層樣式表)
* F12 (開發者模式) 很好用,不要忘記它。
### CSS 簡介
<img src='https://codimd.mcl.math.ncu.edu.tw/uploads/upload_fe7730eb0f1417935a76503972b8ba80.png' width="300px">
它主要是用來定義 HTML 元素的顯示樣貌,簡單來說,就是幫你的網頁改變樣式,像是原本的 `<h3>` 在網頁上應該會長這個樣子:

但是加上 CSS 之後,你的 h3 可以變成這樣

或是這樣

而且因為 CSS 它是階層式的結構,所以管理跟維護起來也會比較方便,CSS 的架構大概會長這樣:
```=
選擇器1 {
屬性 1: 值 1;
屬性 2: 值 2;
// ...
}
選擇器2 {
屬性 1: 值 1;
屬性 2: 值 2;
// ...
}
// ...
```
### 手刻 CSS gogo

#### 如何引入
在 HTML 裡面引入 CSS 的做法有兩種:
1. 直接在 HTML 檔裡面刻 (嵌入 `style` 標籤)。
2. 先在外面寫好 css 檔案接著在從 HTML 嵌入 `link` 標籤做引入。
#### 選擇子 (器)
一般比較常見的有幾種選擇器:標籤、id、class,
寫法會長這樣
```css=
p {
color: blue;
font-size: 50px;
} /* 標籤選擇 */
.my-class{
margin: 0;
} /* class 選擇 */
#my-id{
font-family: arial,sans-serif;
} /* id 選擇 */
```
更多不同種類的選擇器可以參考這篇:https://www.w3schools.com/cssref/css_selectors.asp
#### 優先度
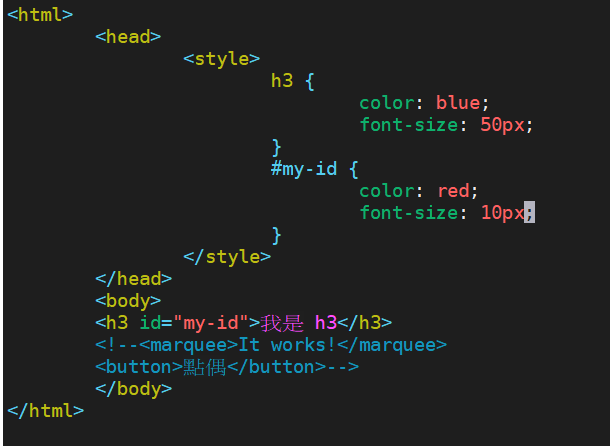
在寫的時候可能會遇到一些同一個標籤有很多同一個屬性但因為不同選擇器產生不同值的狀況,像是這樣:

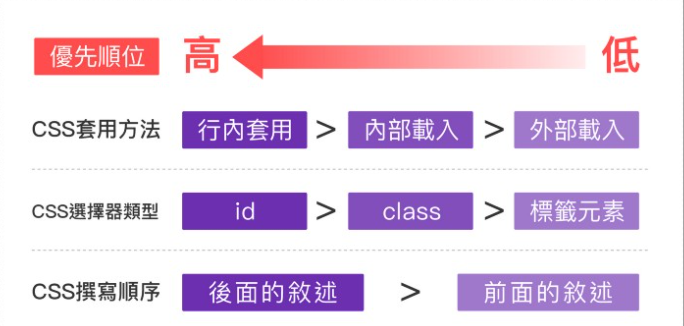
這時候就會產生優先度的問題,以下是優先順序圖

> [name=Sandy:[CSS的優先順位](https://medium.com/ui-ux%E7%B7%B4%E5%8A%9F%E5%9D%8A/css%E7%9A%84%E5%84%AA%E5%85%88%E9%A0%86%E4%BD%8D-cfb859e988bd)]
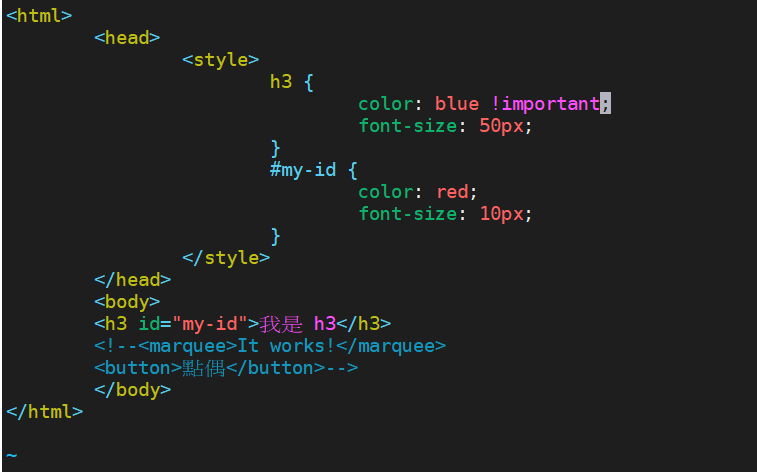
如果你想確保你寫的屬性是最高優先權的話,可以在選擇器的屬性後面加上 `!important` (但不建議經常使用,不然你的 css 會變很亂),像這樣:

#### 手刻響應式
* `@media`:可以用來設定不同螢幕大小時要套用的 CSS,EX:
```css=
@media screen and (max-width: 600px) {
div.example {
display: none;
}
}
```
### SCSS、SASS
* [SCSS、SASS -- Alisha ㄉ整理](https://codimd.mcl.math.ncu.edu.tw/s/H1_jx3znr)
## 相關文件
* [CSS](https://docs.mcl.math.ncu.edu.tw/books/%E7%B6%B2%E9%A0%81%E8%A8%AD%E8%A8%88/page/ep-3-css)