# VSCode 透過 SSH 遠端開發設定
###### tags: `MCL` `vscode`
References
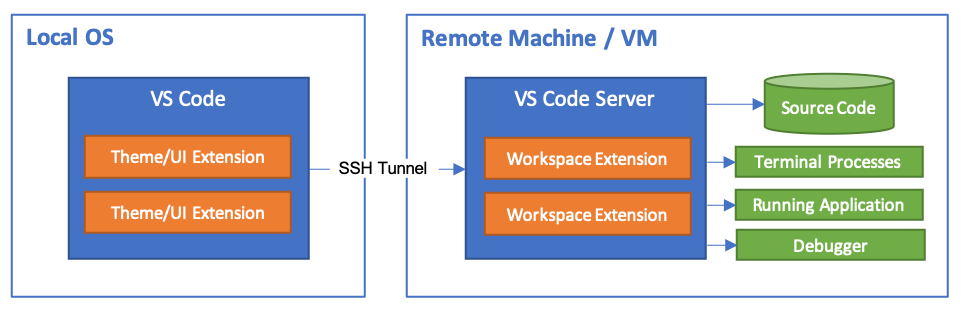
~ * https://code.visualstudio.com/docs/remote/remote-overview
* https://serverfault.com/questions/224810/is-there-an-equivalent-to-ssh-copy-id-for-windows
## Step 1. 安裝 VSCode 擴充套件
安裝以下套件:
* Remote Development
他會自動幫你安裝以下數種套件:
* Remote - SSH - Connect to any location by opening folders on a remote machine/VM using SSH.
* Remote - Containers - Work with a sandboxed toolchain or container-based application inside (or mounted into) a container.
* Remote - WSL - Get a Linux-powered development experience in the Windows Subsystem for Linux.
其中這次我們會使用 Remote - SSH.
## Step 2. 在本地端設定 SSH 金鑰並傳送到遠端主機
首先確認主機有沒有 SSH Client *(Powershell for Windows, terminal for Others)*
* 在 [Windows Powershell 上安裝 SSH Client](https://docs.microsoft.com/en-us/windows-server/administration/openssh/openssh_install_firstuse)
然後在本地端產生金鑰 (這個動作只需要一次,以後連到其他主機都是用同一組)
```shell
ssh-keygen
```
> 他有數種加密方式,共通點是他們都屬於非對稱式加密
接著傳送你的**公開金鑰**到你的遠端主機
```shell
ssh-copy-id -p 22 user@hostname
```
或是
```shell
GET_ID="cat ~/.ssh/id_rsa.pub"
{ eval "$GET_ID" ; } | ssh -p 22 user@hostname "umask 077; test -d .ssh || mkdir .ssh ; cat >> .ssh/authorized_keys" || exit 1
```
此步驟完成後你就可以測試是否可以免密碼登入 (他會自己幫你傳 SSH Key)。
## Step 3. 在 VSCode 上設定連線

> [name=https://code.visualstudio.com/docs/remote/ssh]
官方提供的步驟如下 (懶得翻譯ㄌ):
1. Verify you can connect to the SSH host by running the following command from a terminal / PowerShell window replacing `user@hostname` as appropriate.
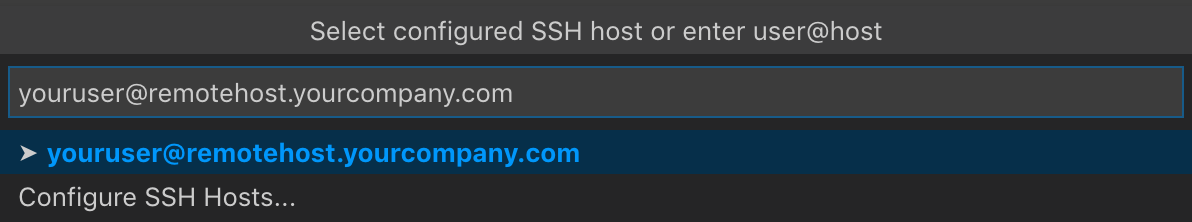
2. In VS Code, select **Remote-SSH: Connect to Host...** from the Command Palette (`F1` or `Ctrl+Shift+p`) and use the same `user@hostname` as in step 
> [name=https://code.visualstudio.com/docs/remote/ssh]
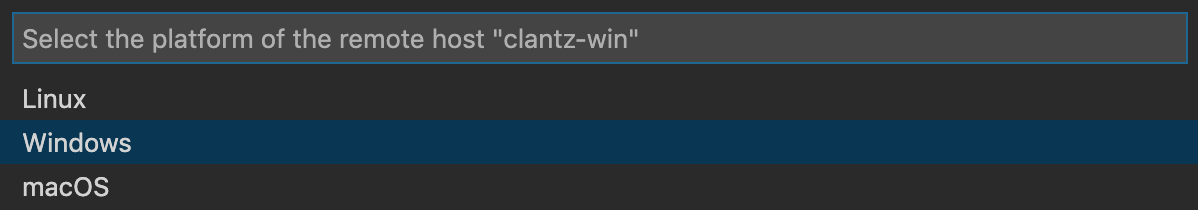
3. If VS Code cannot automatically detect the type of server you are connecting to, you will be asked to select the type manually.

> [name=https://code.visualstudio.com/docs/remote/ssh]
>
Once you select a platform, it will be stored in VS Code settings under the remote.SSH.remotePlatform property so you can change it at any time.
4. After a moment, VS Code will connect to the SSH server and set itself up. VS Code will keep you up-to-date using a progress notification and you can see a detailed log in the Remote - SSH output channel.
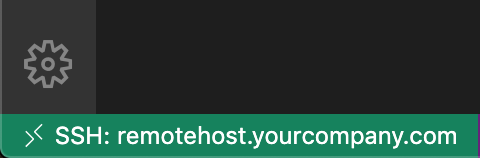
5. After you are connected, you'll be in an empty window. You can always refer to the Status bar to see which host you are connected to.

> [name=https://code.visualstudio.com/docs/remote/ssh]
>
Clicking on the Status bar item will provide a list of remote commands while you are connected.
6. You can then open any folder or workspace on the remote machine using **File > Open...** or **File > Open Workspace...** just as you would locally!
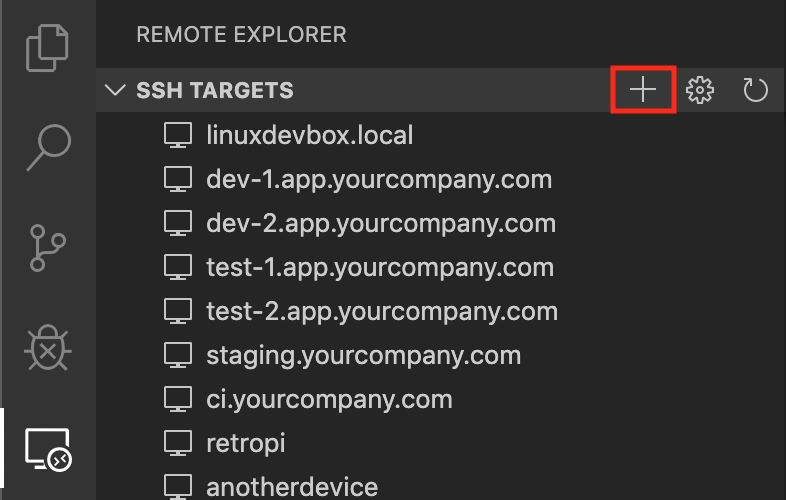
## Appendix. Remember hosts and advanced settings

> [name=https://code.visualstudio.com/docs/remote/ssh]